ITDevCon 9: ListView and LiveBindings
Today, during my session at ITDevCon 9, I have been hit by the typical “demo effect” and my example about TListView customization and LiveBinding’s CustomFormat functionality refused to work.
Obviously after a good coffee (we are in Italy, right?) and 5 minutes to rebuild my example from scratch, everything works. Who knows what happened.
So I am sharing here my example about two typical functionalities around listviews and databindings:
- show an image (glyph) according to some data of the item;
- formatting a number as money.
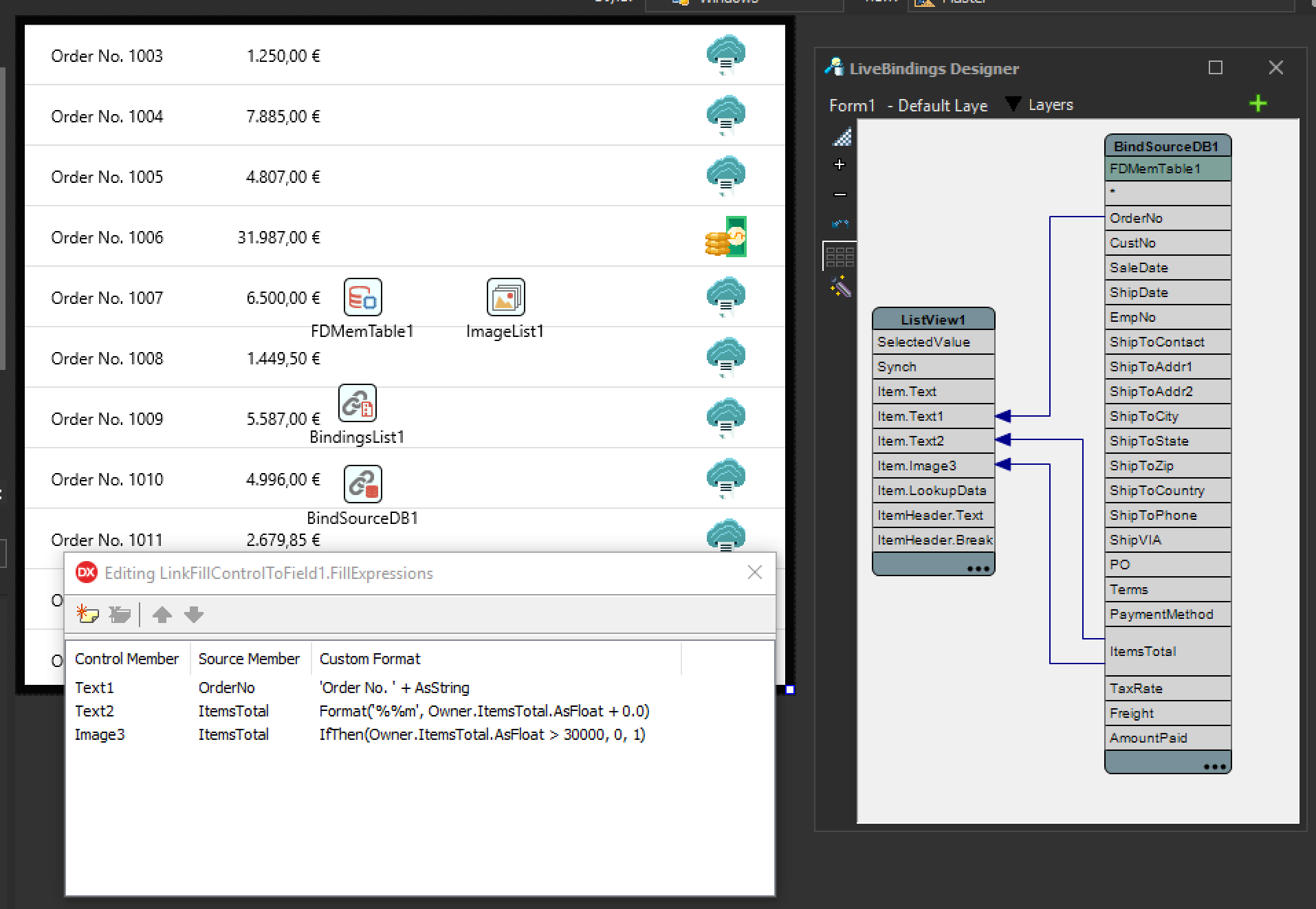
Both are implemented through the use of CustomFormat property. We have a dataset (the “orders” dataset you can find in your Samples\Data folder of RAD Studio/Delphi installation) and a TListView bound to it through LiveBindings technology. The TListView has a dynamic appearance and three drawables in each item: Text1, Text2 (two TTextObjectAppearance objects) and Image3 (a TImageObjectAppearance object). There is a TImageList (linked to the TListView through its Images property) containing a couple of images.
- Text1 shows the order number with a fixed ‘Order No.’ prefix.
CustomFormat: ‘Order No. ‘ + AsString - Text2 shows the ItemsTotal field value, properly formatted as money.
CustomFormat: Format(‘%%m’, Owner.ItemsTotale.AsFloat + 0.0)
(the ‘+ 0.0’ is a trick to force the expression to match the required type) - Image3 shows a different image whether ItemsTotal is greater/lower than 30k.
CustomFormat: IfThen(Owner.ItemsTotal.AsFloat > 30000, 0, 1)
The following picture summarize the scenario and the result (directly in the IDE).

Hope everybody who was attending can find this useful. The complete example is available here.
LiveBindings may still need some love but can be very effective in a number of situations and are actually a very powerful mechanism.
Update: someone (Thomas) asked about how to change the TextColor of the drawable showing the ItemsTotal in the ListView depending on some conditions. You can use the OnFillingListItem event of the LiveBinding object (LinkFillControlToField1) and write something like this:
procedure TForm1.LinkFillControlToField1FillingListItem(Sender: TObject; const AEditor: IBindListEditorItem); var
LTextObject: TListItemText;
LItem: TListViewItem;
begin
LItem := AEditor.CurrentObject as TListViewItem;
LTextObject := LItem.Objects.FindDrawable('Text2') as TListItemText;
if Assigned(LTextObject) then
if FDMemTable1.FieldByName('ItemsTotal').AsCurrency > 30000 then
LTextObject.TextColor := TAlphaColorRec.Firebrick
else
LTextObject.TextColor := TAlphaColorRec.Black;
end;
Hope this can be useful.
Andrea
The “demo effect” hit the bests 😉 Do u remember “uncle” Bill Gates?
However, good article 🙂
A classic: https://www.youtube.com/watch?v=IW7Rqwwth84
I will try to consolate myself at dinner 😉
why thr data does not occur on the listview ?
why the data does not occur on the listview ?
text1,text2,image3 was not found . I use delphi xe8
You should add the MultipleListView.dcu, you can found on sample project delphi folder
hi
how to format date like 2020/05/12 to be like 12-05-2020 using CustomFormat