Google Material Design e FireMonkey?
Google Material Design
Qualche settimana fa Google ha rilasciato ufficialmente le specifiche del Material Design, le nuove linee guida per la GUI delle applicazioni Android.
Si tratta di una documentazione molto estesa che riguarda moltissimi aspetti della GUI delle applicazioni mobile e sicuramente ci vorrà del tempo prima che tutte queste proposte vengano assorbite dagli sviluppatori di tutto il mondo.
Si tratta di una documentazione molto estesa che riguarda moltissimi aspetti della GUI delle applicazioni mobile e sicuramente ci vorrà del tempo prima che tutte queste proposte vengano assorbite dagli sviluppatori di tutto il mondo.
Alcune applicazioni molto popolari però hanno già pubblicato degli aggiornamenti includendo elementi del Material Design e ovviamente non c’è miglior fonte di ispirazione delle applicazioni di Google stessa (Chrome, Google+, Play Store, Play Music, …).
Da qualche giorno stavo cercando di mimare il comportamento dell’app Android Google+ per quanto riguarda le animazioni di entrata/uscita delle barre superiori e del pulsante delle azioni situato nella parte inferiore dello schermo.
Oltre a dare all’utente una sensazione di responsività dell’applicazione (c’è molta enfasi circa le transizioni animate nel Material Design), questo approccio permette anche di dedicare il massimo spazio disponibile alla lista dei contenuti che vogliamo presentare e al contempo poter usufruire di una barra del titolo di dimensioni decenti e che possa ospitare controlli anche complessi (ComboBox, Slider, trackbar ecc..).
Un tentativo
Con un po’ di attenzione a non complicare troppo le cose, ho provato a replicare lo stesso effetto con Delphi XE7.
Ho scelto di usare una TListView come contenitore principale (popolandola con un TPrototypeBindSource) e l’ho posizionata sulla form (Align = Client).
Per poter aggiungere sopra di essa gli altri controlli interessati (le barre del titolo ed eventuali altri pannelli animati) senza interferire con la ListView stessa, ho aggiunto al suo interno un TLayout con Align = Contents (un valore introdotto nelle ultime versioni di Delphi che permette al layout di coprire l’intera area della listview), di modo da poter avere una sorta di secondo layer su cui poggiare altri componenti costituitivi delle barre superiori e della pulsantiera inferiore.
Per poter aggiungere sopra di essa gli altri controlli interessati (le barre del titolo ed eventuali altri pannelli animati) senza interferire con la ListView stessa, ho aggiunto al suo interno un TLayout con Align = Contents (un valore introdotto nelle ultime versioni di Delphi che permette al layout di coprire l’intera area della listview), di modo da poter avere una sorta di secondo layer su cui poggiare altri componenti costituitivi delle barre superiori e della pulsantiera inferiore.
Sfruttando la proprietà ScrollViewPos della TListView (per capire come l’utente sta muovendo la lista), l’evento OnPaint della stessa (per avere una forte frequenza di aggiornamento, avendo cura di aggiungere qualche accorgimento per evitare di peggiorare troppo le prestazioni) e aggiungendo qualche effetto (TShadowEffect) qua e là, il risultato mi sembra abbastanza soddisfacente e si tratta in tutto di poche decine di righe di codice.
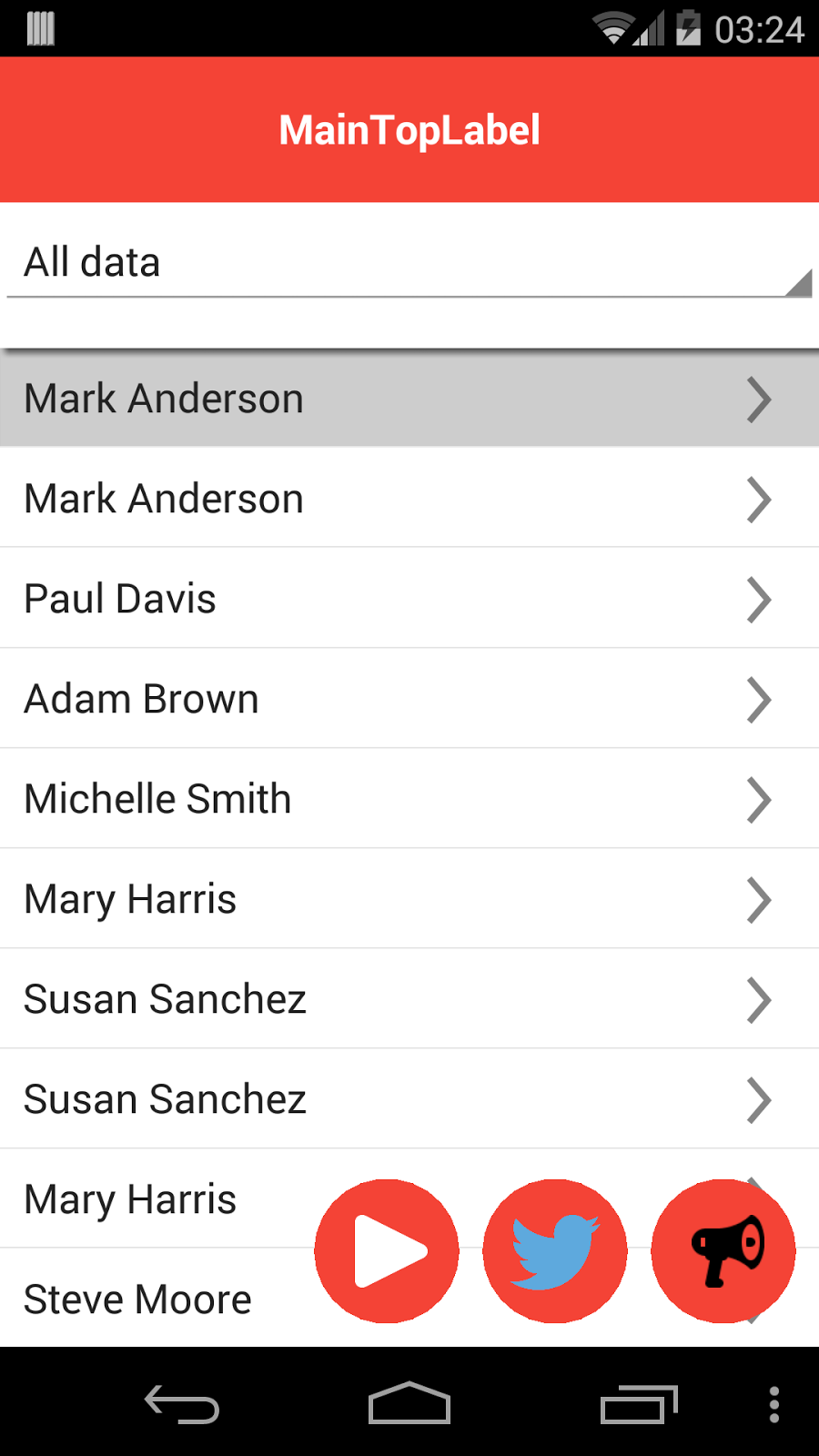
Ecco un paio di screenshot (che non rendono molto l’idea, trattandosi per lo più di animazioni) del risultato finale:
Si tratta ovviamente di un approccio minimale e per riuscire ad avere uno scostamento iniziale della listview tale da non far finire i primi item sotto i pannelli di intestazione, ho dovuto sacrificare la possibilità di sfruttare gli ItemHeader, forzandone uno di altezza pari ai pannelli di intestazione stessi (un po’ un trucchetto, diciamo).
Vi invito a scaricare i sorgenti e provare direttamente (anche su Win32 ma meglio su un dispositivo mobile) o di installare direttamente l’APK di cui trovate il link qui sotto.
Update: ho aggiunto un video dimostrativo (grazie alla app gratuita Mirror)!