TGmailLabel un esempio di custom component FireMonkey
Introduzione
Per la mia sessione “FireMonkey e gli stili: hands on” di ITDevCon 2013, ho preparato alcuni esempi pratici. Uno di questi esempi consiste nel creare un nuovo componente visuale (derivato da TStyledControl) con uno stile grafico che riproduce l’aspetto delle etichette GMail.
L’esempio è pensato per mostrare come:
- comporre uno stile usando l’IDE di Delphi;
- creare un nuovo componente derivato da TStyledControl;
- integrare lo stile del componente nelle risorse dell’eseguibile;
- installare il componente nell’IDE di Delphi, di modo da poterne disporre a design-time (ed eventualmente customizzarne ulteriormente lo stile, come è possibile fare con tutti i componenti FM).
Nonostante sia d’obbligo un po’ di esercizio per prendere confidenza con i nuovi concetti in gioco (rispetto al mondo VCL), è relativamente semplice creare un nuovo componente visuale che possa essere poi utilizzato su tutte le piattaforme attualmente supportate (con Delphi XE5: Windows, Mac OS, iOS e Android).
Le slide che ho preparato per la mia presentazione a ITDevCon offrono una brevissima introduzione a FireMonkey, la nuova application platform presente nelle ultime versioni di Delphi (XE2 – XE5).
Uno dei concetti fondanti è quello di “style”: la definizione (e, per estensione, la sua rappresentazione testuale o binaria) della composizione di oggetti (primitivi o a loro volta composti, visuali e non) che implementa l’aspetto visuale di un componente FM derivato da TStyledControl.
In termini più semplici, i componenti visuali FireMonkey possono essere “forme semplici” (linee, rettangoli, forme geometriche elementari, testo…) oppure “complessi” (frutto della composizione di altri oggetti). Chiamiamo stile la composizione di componenti che realizza le caratteristiche visuali di un componente “complesso”.
Comporre lo stile in modo visuale
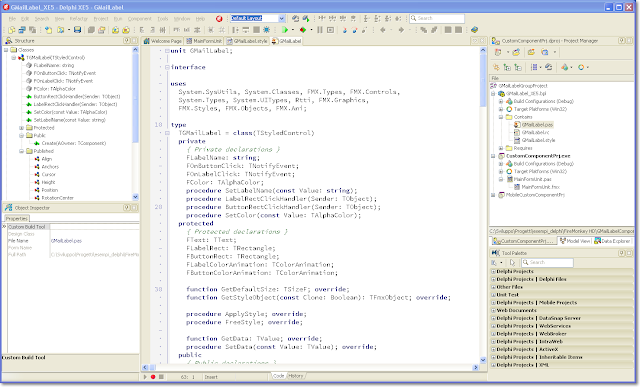
Il codice del componente
NB: Il codice sorgente completo è disponibile al link indicato nella sezione Materiali di questo articolo.
- procedure ApplyStyle;
- function GetStyleObject(const Clone: Boolean): TFmxObject;
- eseguire del codice di collegamento fra gli elementi di stile e i dati del componente (es. impostare la proprietà Text del componente TText mostrando il valore della proprietà LabelName);
- ritornare, caricandolo dalle risorse dell’eseguibile, l’oggetto di stile da applicare al componente;
Package: codice e risorse
Una volta creato il componente, possiamo creare un nuovo package che lo contenga (nell’IDE di Delphi, Menù File –> New –> Delphi Projects –> Package) e seguire questi semplici passi:
- aggiungiamo la unit del nuovo componente;
- rimuoviamo eventuali dipendenze dalla VCL che il wizard potrebbe aver impostato;
- aggiungiamo al package tutte le piattaforme per cui vogliamo rendere disponibile il componente;
- selezioniamo nuovamente la piattaforma Win32, rendendola attiva;
- click destro sul nome del package dentro il Project Manager, scegliamo Build;
- click destro sul nome del package dentro il Project Manager, scegliamo Install;
procedure Register;
begin
RegisterComponents('Andrea', [TGMailLabel]);
end;
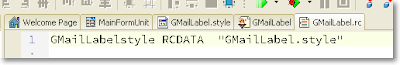
Ricordatevi di includere il file .style e il file .rc, di modo che le risorse vengano compilate ogni volta che fate Build del package e (grazie alla direttiva {$R GMailLabel.res} presente nel file .pas) incluse negli eseguibili delle applicazioni compilate.
Un componente, 4 piattaforme
Abbiamo quindi a disposizione un nuovo componente visuale che possiamo usare sia in applicazioni FireMonkey desktop (su Windows e Mac OS X) che in applicazioni mobile (su Android e iOS). Ecco qualche screenshot sia dell’IDE che delle applicazioni in esecuzione:
 |
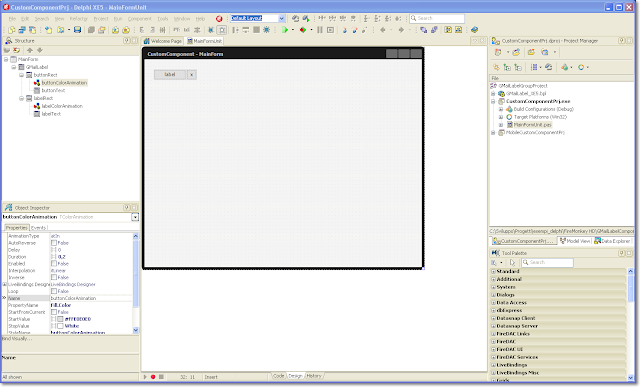
| La form desktop con alcune istanze di TGMailLabel, a design-time |
Come potete notare nella Structure View si vede anche un componente ShadowEffect1 applicato a GMailLabel4: ovviamente è possibile utilizzare il componente TGMailLabel esattamente come tutti i componenti standard FireMonkey e quindi ho aggiunto un effetto ombreggiatura che viene applicato a run-time (NB: nello screenshot seguente non è visibile per colpa del mio Win XP in esecuzione nella virtual machine sul mio MacBookPro, si vede bene nello screenshot Mac OS X).
 |
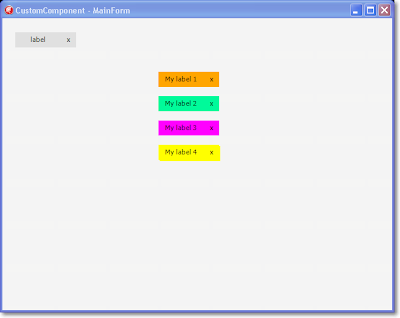
| Una form FireMonkey desktop, in esecuzione su Windows (Win XP) |
 |
| Form FireMonkey desktop, in esecuzione su Mac OS X (Mavericks) |
 |
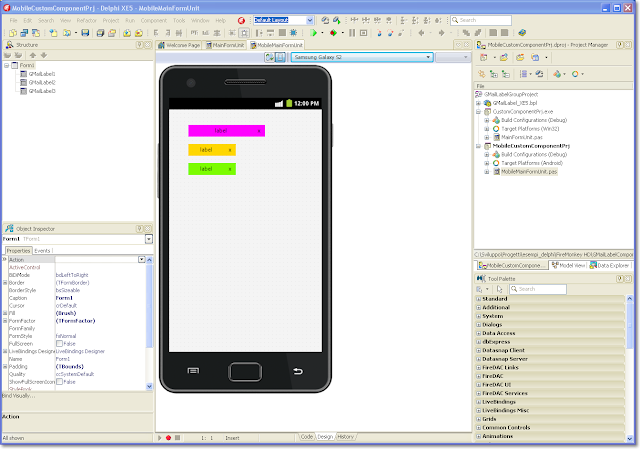
| Una form FireMonkey mobile (piattaforma Android), a design-time |
 |
| Una form FireMonkey mobile (piattaforma iOS), a design-time |
 |
| Una form FireMonkey mobile, in esecuzione sul mio Samsung S2 |
 |
| Una form FireMonkey mobile, in esecuzione nel iOS Simulator |
Riferimenti
Se siete interessati alla scrittura di componenti FireMonkey, non posso che consigliarvi il materiale di Ray Konopka
disponibile in rete, ad esempio le due sessioni dell’ultima CodeRage, “Creating Custom Controls for the FM Application Platform” e “Effectively Using List Controls in Mobile Apps“.
Conclusioni
Oltre ad essere uno strumento fondamentale con cui la piattaforma FireMonkey permette di realizzare applicazioni GUI su piattaforme differenti, gli stili possono essere usati per realizzare componenti custom anche complessi con poco sforzo e sfruttando le potenzialità dell’IDE.
Una volta installati nell’IDE, questi componenti possono essere utilizzati in applicazioni desktop e/o mobile sulle quattro piattaforme attualmente supportate da Delphi XE5.
Materiale
Potete scaricare il codice sorgente completo dell’esempio al seguente link:
Source code – Link to DropBox
Source code – Link to DropBox






C'è un problema quando si tenta di editare lo stile specifico di un componente TGMailLabel, dopo vari tentativi non sono riuscito a trovare una risposta da solo e ho deciso di postare la domanda su StackOverflow: http://stackoverflow.com/questions/20249250/why-edit-custom-style-of-custom-firemonkey-component-results-in-empty-style-in